 |
這裡介紹個利用http基本原理,可以不需要使用任何元件,就能動態產生word、excel檔案,方法很簡單,在asp、asp.net、jsp、php下都適用,覺得受騙不要打我,哈哈,並且在最後面,會簡單地示範如何只將網頁的某部分轉為Excel |
其實,進一步的應用,可以將這個方法封裝成一個ASP.NET小按鈕元件,掛在DataGrid上面,使用者按一下,就可以動態將DataGrid的內容輸出成Word與Excel( 簡易產生動態Word與Excel檔案-ASP.NET元件篇 )。
原理一:Office XP、2003以後的 Word與Excel可以讀取Html內容的文檔
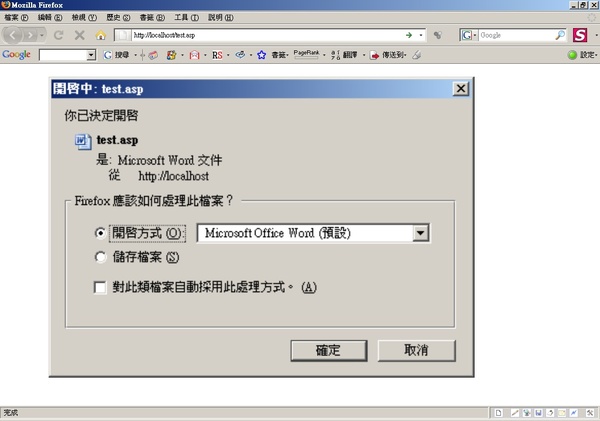
原理二:使用Response.ContentType = "application/msword",讓瀏覽器使用word開啟這份Html
asp sample code (下載 testWord.asp testExcel.asp)
<%
Response.ContentType = "application/msword" //告訴瀏覽器,使用Office Word打開
a = "王小明"
%>
<html>
<META HTTP-EQUIV="Content-Type" charset="utf8">
<table width="100%">
<tr><td align="center" colspan="2"><font size="24" color="blue">好人卡<!--字會變顏色歐--></font></td></tr>
<tr>
<td>領卡人:<% = a %></td><td>領卡日期:<%=Now%></td>
</tr>
<tr><td colspan="2"><!--也可以引用圖片--><img src="http://upload.wikimedia.org/wikipedia/commons/thumb/e/e6/Lehmbruck_-_die_Gest%C3%BCrzte.jpg/180px-Lehmbruck_-_die_Gest%C3%BCrzte.jpg" /></td></tr>
</table>
------------還可以插入分頁歐----------------
<br clear=all style='page-break-before:always'>
這是第二頁
效果如下:

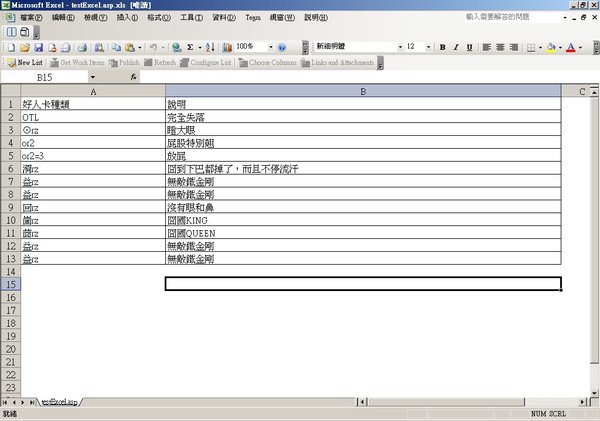
稍加變化一下,如果只要將部分的網頁輸出成Excel,例如只有Table,可以這樣做:
<%
if Request("TableHtmlTXT") > "" then
Response.ContentType = "application/vnd.ms-excel"
Response.write( Request("TableHtmlTXT") )
Response.End
end if
%>
<script>
function ExportExcel(){
document.all.TableHtmlTXT.value = document.all.TableDIV.innerHTML
form1.submit()
}
</script>
<form name="form1" method="post">
<input type="button" value="輸出成Excel" onclick="ExportExcel()">
<input type="text" name="TableHtmlTXT">
<div id="TableDIV"> <!-- 只有這邊要輸出為Excel -->
<table width="100%" border="1">
<tr><td>好人卡種類</td><td>說明</td></tr>
<tr><td>OTL</td><td>完全失落</td></tr>
<tr><td>⊙rz</td><td>瞪大眼</td></tr>
<tr><td>or2</td><td>屁股特別翹</td></tr>
<tr><td>or2=3</td><td>放屁</td></tr>
<tr><td>浻rz</td><td>囧到下巴都掉了,而且不停流汗</td></tr>
<tr><td>益rz</td><td>無敵鐵金剛</td></tr>
<tr><td>益rz</td><td>無敵鐵金剛</td></tr>
<tr><td>回rz</td><td>沒有眼和鼻</td></tr>
<tr><td>崮rz</td><td>囧國KING</td></tr>
<tr><td>莔rz</td><td>囧國QUEEN</td></tr>
<tr><td>益rz</td><td>無敵鐵金剛</td></tr>
<tr><td>益rz</td><td>無敵鐵金剛</td></tr>
</table>
</div>
</form>
效果如下:
最後聽說power point也可以,Response.ContentType = "application/vnd.ms-powerpoint"


 留言列表
留言列表
